How to Use Header Tags for Best SEO and Accessibility Results

Header tags are an essential element of web design and content creation that play a crucial role in both SEO (Search Engine Optimization) and web accessibility. When used correctly, header tags can significantly improve your website’s rankings in search engines and make your content more accessible to a wider audience, including those with disabilities.
What Are Header Tags?
Header tags are HTML elements (usually <h1> through <h6>) used to define headings and subheadings within your web content.
They serve two primary purposes:
Content Structure
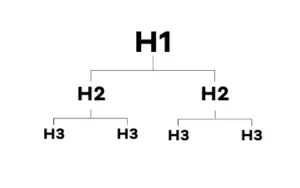
Header tags help organise your content into a hierarchy, with <h1> representing the main heading and <h2>, <h3>, and so on, indicating subheadings. This structure makes it easier for both users and search engines to understand your content’s layout and flow.
SEO
Search engines use header tags to determine the hierarchy and importance of content on a web page. Proper use of header tags can improve your website’s visibility in search results, as search engines consider them when indexing and ranking pages.

Header Tags Best Practices
Use a Single <h1> Tag per Page
The <h1> tag should be reserved for the main title or heading of your page. It should concisely describe the topic or purpose of the page and often includes your target keyword. Using multiple <h1> tags on a single page can confuse search engines and dilute the SEO impact of your main heading.
Utilise Subheadings with <h2> to <h6> Tags
For structuring your content, use <h2> through <h6> tags to create subheadings. Each subsequent level of header tag should represent a lower level of importance within the content hierarchy. This helps search engines understand the relationships between different sections of your content.
Semantic Use of Header Tags
Use header tags semantically, meaning that they should convey the content’s structure and hierarchy accurately. Avoid using header tags solely for styling purposes, such as making text larger or bold.
Incorporate Keywords Naturally
While it’s important to include relevant keywords in your header tags for SEO purposes, ensure that they fit naturally within the context of your content. Keyword stuffing, or unnaturally forcing keywords into your headers, can harm your SEO efforts and readability.
Maintain Consistency
Consistency in header tag usage is essential for both SEO and user experience. Use a consistent hierarchy throughout your website, with the main heading as <h1>, subsections as <h2>, and so on. This uniformity aids in navigation and understanding.
Optimise for User Experience
Header tags aren’t just for search engines; they also enhance the user experience. Well-structured content with clear headings and subheadings makes it easier for visitors to skim and find the information they need quickly.
Proper Header Tags Are A Great Start
Header tags are a fundamental component of web design that serves the dual purpose of improving SEO and enhancing accessibility. By following best practices for both SEO and accessibility, you can create web content that not only ranks well in search engines but also ensures an inclusive and user-friendly experience for all visitors, regardless of their abilities.
Remember, a well-structured and accessible website benefits both your audience and your online presence.



