How to leave comments on Figma?

Leaving comments in Figma is an essential part of the collaborative design process. Comments allow team members to provide feedback, ask questions, and discuss design iterations directly within the Figma interface. This streamlined approach enhances communication and fosters a more efficient design workflow.
Initiating the process
Once your team had collectively reviewed the designs and agreed on the feedback to leave, please chose one person only who is responsible to leave comments. This will streamline the process and will ensure that your whole team is aligned before leaving comments prematurely.
Upon receiving a link from us to view your design prototype or presentation, you will be able to provide feedback for our team to implement the necessary adjustments.
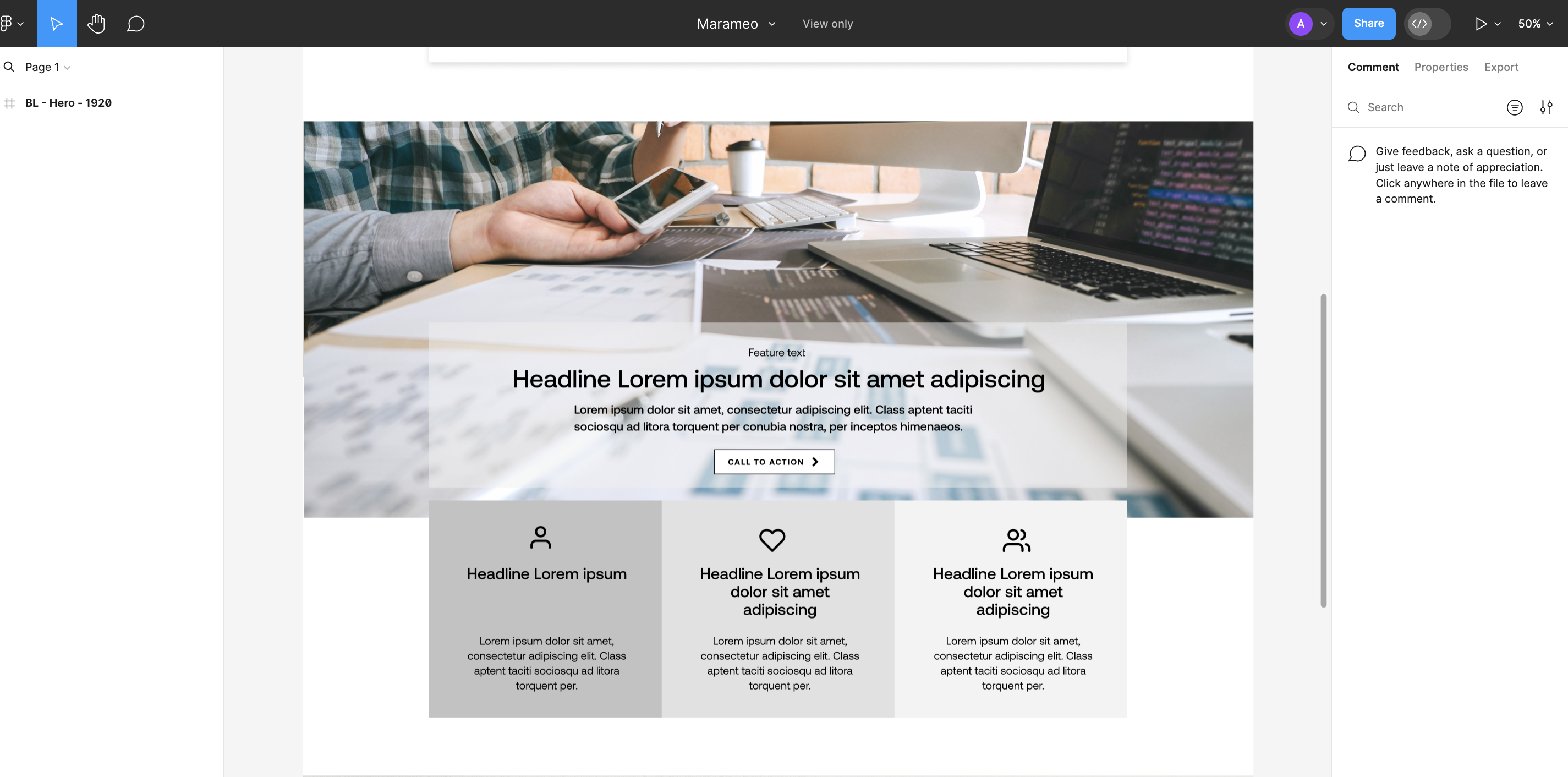
You should see a screen like below (but obviously with your designs). In case the tools at the top are not visible, simply move your mouse to the top of the page to activate them.

Ready to leave your comments?
Before you can add a comment, Figma will prompt you to log in. If you have an account, sign in; otherwise, you will need to create one to attribute feedback.
Now, located in the upper left corner, you will find a speech bubble icon. Clicking on the speech bubble to enable comments, indicated by a change in color to blue.

To leave a comment on a specific screen location, just place the pin near your desired feedback area. This action will prompt a dialog box where you can articulate your thoughts. If you want to target a specific individual involved in the project, simply add an @ mention. Typing the symbol “@” will present a drop-down list of individuals or allow a name search within the dialogue box.
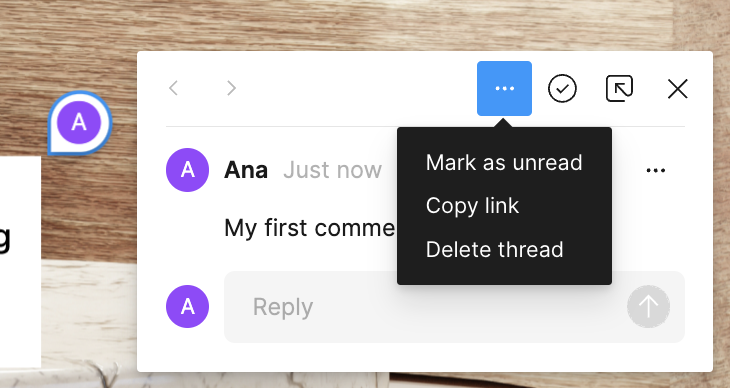
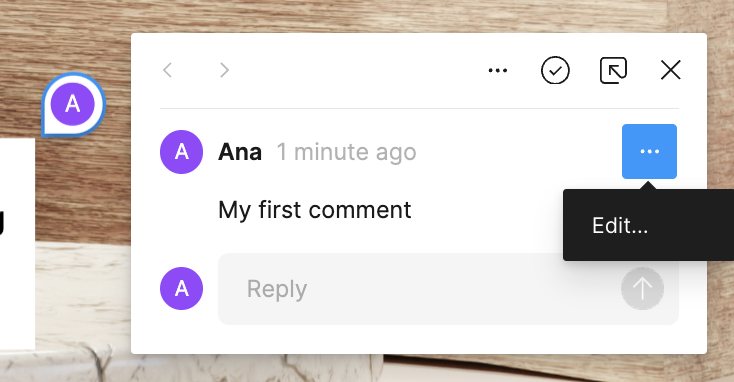
After submitting your comments, the comment dialogue box will provide additional options, including the ability to reply, add more to the comment, and:
- Mark as unread
- Copy link
- Delete comment
- Resolve the comment (by clicking the circular check icon)
- Edit


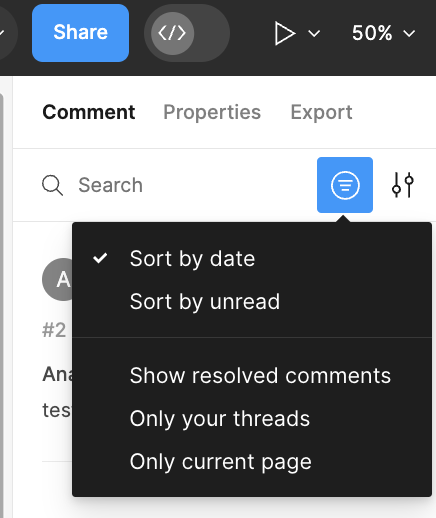
Viewing, searching, and filtering comments
The Comment panel menu facilitates the easy retrieval and filtering of comments, allowing you to:
- Sort by Date
- Sort by Unread
- Show Resolved Comments (hidden by default)
- Show Only Your Threads
- Show Only Current Page (comments of only current page)

By following the steps outlined in this post to leave comments on Figma, we can ensure that design iterations are cohesive and well-coordinated, allowing for clear communication and feedback among all team members.